前言:
在网上看到别人炫酷的blog很羡慕,趁着闲暇时间搭建了一个自己的个人blog。刚接触博客搭建啥也不懂,选择大多数人都选择的hexo的next主题。后续还会继续添加效果进去。(持续更新)
一、搭建本地hexo
1、部署nodejs
浏览器进入NodeJS 官网,安装 LTS(Long Term Support)版本。https://nodejs.org/zh-cn

输入node -v查看 node 版本验证

2、部署hexo
- 安装Hexo
1 | npm install hexo-cli -g |
输入hexo -v验证

初始化根目录
创建文件夹TGlublog,进入后打开cmd输入hexo init

本地查看
1
hexo g&&hexo s #生成静态文件,并开启本地服务器
二、服务器环境
1、启动nginx服务

2、在服务器添加博客根目录
/home/www/TGlublog

3、修改配置文件
[!NOTE]
我们不采用直接修改 nginx 配置文件的方式,而是新建一个文件夹,将自己的配置写在新建的文件夹中。再利用include,在配置文件nginx.conf中将文件夹引入进来即可。这样若有新的需求时,只需在文件夹中添加新需求的配置文件即可,不会再次修改配置文件nginx.conf,提高效率。
切换到nginx/conf目录生成一个vhost目录,创建blog.conf
1 | server{ listen 2222; |
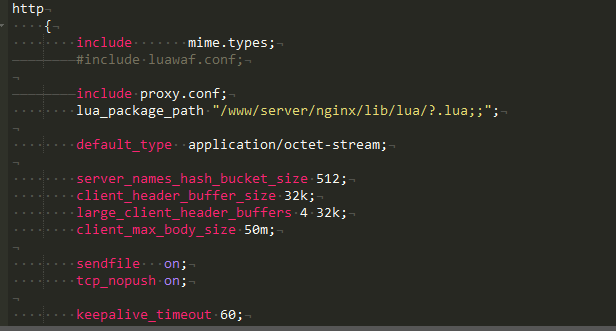
再找到/nginx/conf/nginx.conf
在http里添加include /www/server/nginx/conf/vhost/*.conf;

4、在服务器配置nodejs
安装nvm
1 | curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash |
安装nodejs
1 | nvm install 14 #安装与自己系统库相同版本的nodejs |

5、在服务器配置git
- 安装git
1 | yum install git |
配置git用户
添加git用户
1
adduser git
修改sudoers权限
1
chmod 740 /etc/sudoers
再在sudoers中添加git ALL=(ALL) ALL

改回权限
1
chmod 440 /etc/sudoers
设置git密码
1
2passwd git
#glgglg0458
切换到git用户
1
su git

配置Git密钥
生成服务器的公钥密钥文件命令
1
ssh-keygen
输入后一直回车即可

将id_rsa.pub(公钥文件)复制一份
1
2cd .ssh
cp id_rsa.pub authorized_keys赋权
1
2chmod 600 ~/.ssh/authorized_keys
chmod 700 ~/.ssh在本地生成密钥
1
ssh-keygen -t rsa

将本地电脑的id_rsa.pub文件的内容全部复制到云服务器的authorized_keys文件的末尾

在本地连接服务器
1
ssh git@[服务器的公网IP] -p [port]

连接的上即配置密钥成功
创建Git仓库
1
2git init --bare blog.git
chown -R git:git blog.git
创建一个post-receive并写入内容
1 | git --work-tree=/home/www/TGlublog --git-dir=/home/git/blog.git checkout -f |

授予该文件可执行权限
1 | sudo chmod +x /home/blog.git/hooks/post-receive |
三、配置Hexo并部署发布
1、安装插件
在本地电脑的 Hexo 根目录下,输入以下命令安装插件(需要管理员权限)
1 | npm install hexo-deployer-git --save |


2、修改参数
打开_config.yml文件,修改deploy项目

3、远程部署
创建git用户
1 | git config --global user.email "[email protected]" #最好真实邮箱 |
赋权


清除本地缓存
1 | hexo clean |
生成静态文件
1 | hexo g -d |

此时访问即可打开服务器
四、blog主题
1、部署next主题
下载net主题
1 | git clone https://github.com/theme-next/hexo-theme-next themes/next |

修改_config.yml

此时本地next主题就已经搭建成功了

接着就是更改样式
Next 主题内部也提供了一个配置文件,名字同样叫做 _config.yml,只不过位置不一样,它在 themes/next 文件夹下,Next 主题里面所有的功能都可以通过这个配置文件来控制,下文所述的内容都是修改的 themes/next/_config.yml 文件。
以下
1 | /TGlublog/_config.yml:站点配置文件 |
2、更改语言
打开站点配置文件

3、新建标签及分类界面
打开主题配置文件,找到menu

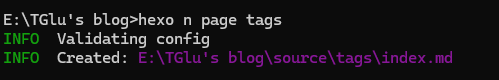
部署标签页
1 | hexo n page tags |

修改source\tags\index.md文件

部署分类页
1 | hexo n page categories |

同标签操作
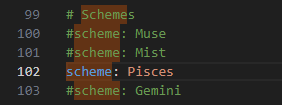
4、切换主题
找到Schemes,选择喜欢的主题删除前面的#

5、切换网站图标
生成图标https://realfavicongenerator.net/
配置图标

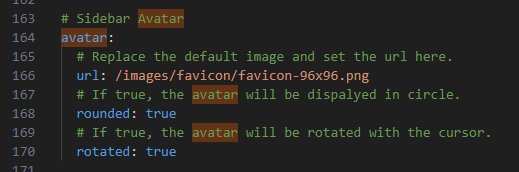
6、设置站点的头像
找到avatar

注:rounded 选项是是否显示圆形,rotated 是是否带有旋转效果
7、配置RSS 订阅
安装hexo-generator-feed插件
1 | npm install hexo-generator-feed --save |

安装完成之后不需要其他的配置,以后每次编译生成站点的时候就会自动生成 RSS Feed 文件了
8、codeblock设置
把代码的颜色修改为黑色,并把复制按钮的样式修改为类似 Mac 的样式,找到 codeblock


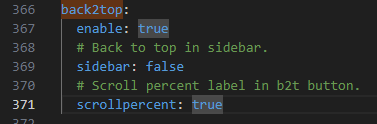
9、配置回到top
浏览网页时可以点击按钮回到顶部,找到back2top


enable 默认为 true,即默认显示。sidebar 如果设置为 true,按钮会出现在侧栏下方,scrollpercent 就是显示阅读百分比
10、设置阅读进度
找到reading_progress

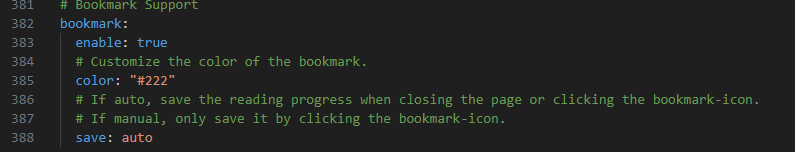
11、设置书签
可以根据阅读历史记录,在下次打开页面的时候快速帮助我们定位到上次的位置,找到bookmark

12、隐藏网页底部“由 Hexo & NexT.Pisces 强力驱动 ”
打开 themes/next/layout/_partials/footer.swig

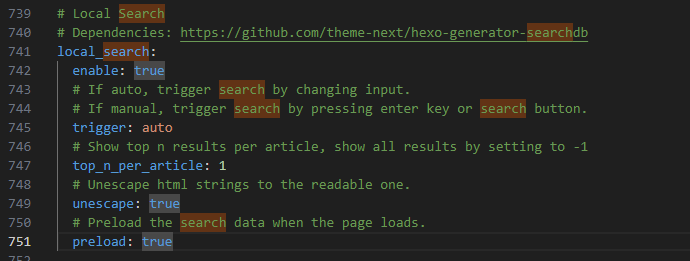
13、设置Local Search本地搜索
下载hexo-generator-searchdb插件
1 | npm install hexo-generator-searchdb --save |

修改站点配置文件
1 | #新增到任意位置 |

生成search.xml
1 | hexo cl && hexo g |

编辑主题配置文件,启用本地搜索功能

重新启动blog即可搜索
14、设置近期文章
修改themes/next/layout/_macro/sidebar.swig
1 | {# recent posts #} |

15、设置主页背景图片
在根目录source文件夹下新建_data文件夹,并且新建styles.styl文件

1 | body { |
打开主题配置文件,找到custom_file_path

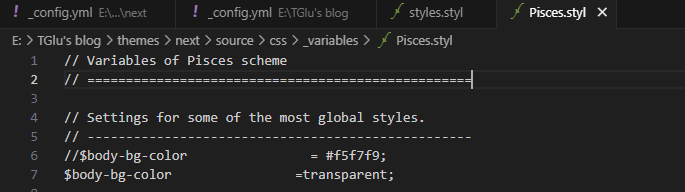
设置背景透明,在styles.style继续添加
1 | //文章背板的颜色rgb |
16、边框圆角设置
新建variables.styl,添加
1 | // 圆角设置 |

这边还需要注意一下侧边框的圆角,侧边栏的圆角明显有一层阴影,圆角效果不明显
修改/themes/next/source/css/_variables/Pisces.styl(其他主题也同理)

17、设置页面宽度
打开themes/next/source/css/_varibles/Pisces.styl文件
1 | $content-desktop-large = 70em |

18、设置评论
来必力
注册一个号,点击安装

改_config.yml将data-uid填入
